9 maneiras de tornar seu site mais rápido e subir nos rankings do Google
Nada é mais frustrante do que um site lento.
Um site lento é ruim não apenas para o usuário final, mas também para otimização de mecanismo de busca (SEO).
Ou seja, ele pode fazer com que seu site tenha uma classificação mais baixa nos resultados dos mecanismos de pesquisa.
Isso se traduz em menos visualizações de página e menos receita com anúncios ou conversão de clientes para você.
Abaixo, compartilho nove maneiras de acelerar o carregamento do seu site.
Embora este artigo compartilhe algumas dicas gerais, ele também inclui apenas alguns sites do WordPress.
Ao longo do artigo, indico claramente quais dicas são para usuários do WP e quais podem ser para todos.
POR QUE A VELOCIDADE DO SEU SITE É IMPORTANTE?
A velocidade do seu site é importante por dois motivos:
- A experiência do seu usuário
- SEO
No que diz respeito à experiência do usuário, as experiências de pesquisa do Google mostram que a velocidade mais rápida do site leva a usuários mais felizes, maior produtividade e mais tempo para navegação.
Além disso, uma pesquisa da Kissmetrics mostrou que 40% das pessoas abandonarão um site se levar mais de três segundos para carregar.
47% dos usuários esperam que uma página seja carregada em dois segundos ou menos.
No geral, a velocidade do seu site tem um impacto maior na satisfação do usuário do que “sinos e assobios” extras.
Não importa o tamanho de um site: se ele carregar muito lentamente, os usuários sairão.
Em relação ao SEO, o Google usa a velocidade do site como um dos muitos fatores que determinam a classificação (quão alto sua página aparece nos resultados de pesquisa).
Para determinar as classificações, o Google considera a velocidade da página nas plataformas para computador e celular.
Se a velocidade do seu site não for igual, você poderá sofrer quedas de classificação.
O Bing também usa a velocidade da página como um fator.
A razão pela qual a velocidade do site é importante é que os mecanismos de pesquisa desejam direcionar os usuários para sites com a melhor experiência e informações gerais.
Os usuários não podem acessar todas as ótimas informações que você possui se o site for insuportavelmente lento.
COMO VERIFICAR A VELOCIDADE DO SEU SITE
Para saber se o seu site é lento ou não, use uma das muitas ferramentas gratuitas projetadas para informar exatamente isso. Aqui estão vários:
- PageSpeed Insights do Google: ferramenta própria do Google. Oferece recomendações para dispositivos móveis e computadores.
- Pingdom: Útil para todos os níveis de habilidade. Analisa o desempenho do site, classifica-o e acompanha o histórico de desempenho para que você possa ver como a velocidade do site mudou.
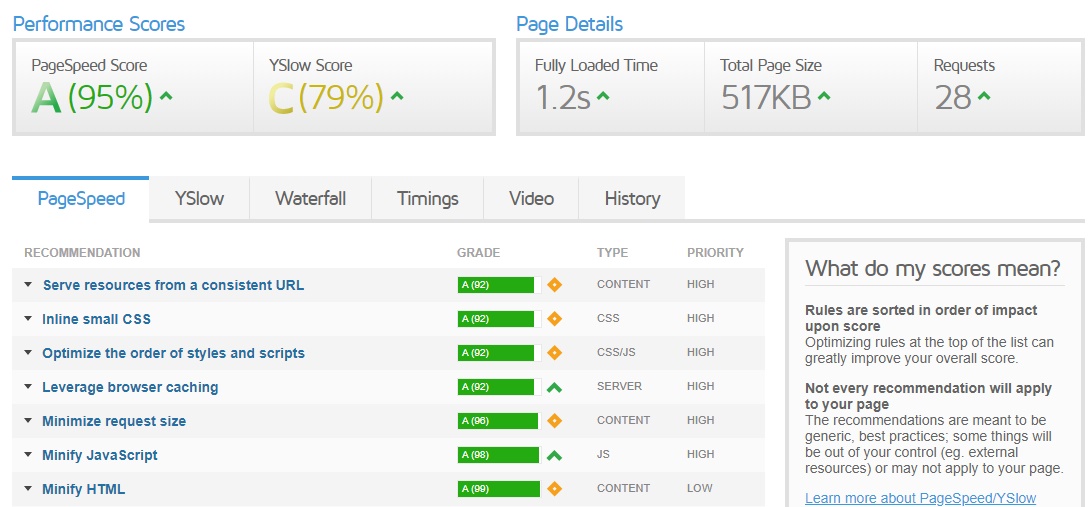
- GTmetrix: Uma das ferramentas mais populares por aí. O GTmetrix analisa o quão bem o seu site é carregado, verificando as pontuações PageSpeed e YSlow. Também fornece sugestões sobre como melhorar o tempo de carregamento.
- YSlow: Classifica páginas da Web sobre como elas atendem às diretrizes estabelecidas de alto desempenho. Também resume os diferentes componentes do site e permite visualizar a análise, oferece conselhos sobre como melhorar seu site. O YSlow oferece uma extensão do Chrome para testar a velocidade dos sites.
Meu favorito pessoal é o PageSpeed Insights do Google. É fácil de usar e os resultados são apresentados claramente.
Ele também organiza sugestões por “deveria consertar”, “considere consertar” e “regras aprovadas”.
Também gosto de Pingdom, e vou me referir a isso mais adiante neste artigo.
Entenda que os resultados podem variar de ferramenta para ferramenta.
Isso é completamente normal, pois eles têm métricas diferentes e estão usando lugares diferentes no mundo para testar o site.
Agora, vamos ver algumas maneiras pelas quais você pode acelerar seu site e aumentar o apelo do cliente.
9 MANEIRAS DE TORNAR SEU SITE MAIS RÁPIDO
-
MELHORE O SEU PLANO DE HOSPEDAGEM
Essa é uma das maneiras mais simples de acelerar o seu site: olhando para o servidor.
Muitas vezes, quando começamos, seguimos o caminho mais barato e nos inscrevemos para hospedagem compartilhada.
No entanto, à medida que os sites crescem em uso e conteúdo, eles ficam mais lentos.
Você pode combater isso atualizando seu plano de hospedagem (passando para um VPS ou opção dedicada).
Para ilustrar, eu costumava estar no plano compartilhado básico.
Alguns meses atrás, notei que meu site estava ficando mais lento. Eu tentei de tudo para torná-lo mais rápido, mas nada parecia funcionar.
Então, decidi mudar para o plano de hospedagem WordPress gerenciado.
Após a atualização do meu plano compartilhado básico, notei diferenças imediatamente.
A razão pela qual é muito mais rápido é simples: você obtém recursos dedicados. Isso significa que você não precisa compartilhar largura de banda, RAM, CPU, etc. com mais ninguém.
Além disso, os limites de largura de banda também são muito maiores.
Uma observação rápida sobre VPS vs. hospedagem dedicada:
A hospedagem VPS é provavelmente a opção que você deseja usar. Está “na nuvem”, o que significa que é distribuído por vários computadores, às vezes até centenas.
É uma solução escalável e mais econômica que a hospedagem dedicada. Blogueiros e empresas de médio / pequeno porte acharão essa opção mais atraente.
Servidores dedicados são como se você estivesse alugando uma caixa grande. É essencialmente como possuir o próprio computador.
A maior vantagem do VPS dedicado é que você tem controle total, porque possui todos os recursos para si mesmo.
No entanto – geralmente é muito mais caro. E, diferentemente de um VPS, é menos flexível, pois você não possui vários computadores.
Para mais informações sobre a diferença entre o VPS e as opções dedicadas, faça uma pesquisa com a sua hospedagem de sites de confiança.
-
ENTENDA SOLICITAÇÕES HTTP
Os sites são lentos principalmente por causa de muitas solicitações HTTP (ou muito grandes). Ao entender as solicitações HTTP, é possível eliminá-las melhor.
Sempre que o seu navegador busca um arquivo (uma página, uma imagem etc.) de um servidor da Web, ele faz isso usando HTTP – é o“ Hypertext Transfer Protocol ”.
HTTP é um protocolo de solicitação / resposta, o que significa que seu computador envia uma solicitação para algum arquivo (por exemplo, “Pegue o arquivo ‘home.html'”) e o servidor da Web envia uma resposta (“Aqui está o arquivo”, seguido por o próprio arquivo) “.
Há várias maneiras de reduzir ou eliminar solicitações HTTP, abordadas neste artigo posteriormente.
No entanto, para ver quantas solicitações de HTTP uma página do seu site faz, você pode executar um teste de velocidade no Pingdom.
Com o Pingdom, você pode classificar as solicitações por tamanho de arquivo e tempo de carregamento. Isso permite que você veja os maiores culpados.
-
TORNE AS IMAGENS COMPATÍVEIS COM A INTERNET
O tamanho do site geralmente e os tamanhos das imagens especificamente fazem uma enorme diferença na velocidade do site.
Quanto maior o seu conteúdo / imagens, mais lento será o site.
Algumas maneiras básicas de combater isso são reduzindo os tamanhos de arquivo das imagens em seu site, reduzindo o número de imagens que você usa ou eliminando-as completamente.
Mas não ter imagens no seu site é chato! Em vez de removê-las, otimize as imagens antes de enviá-las ao seu site:
- Alterando a resolução: reduzindo a “qualidade” da imagem (e, portanto, o tamanho do arquivo);
- Compactando a imagem: aumentando a eficiência do armazenamento de dados de imagem;
- Cortando a imagem: ao cortar, você está cortando áreas desnecessárias e diminuindo o tamanho da imagem;
Você pode fazer esses tipos de alterações em uma ferramenta premium como o Photoshop ou em um programa gratuito como o Gimp.
Para usuários de Mac, existe um programa gratuito chamado ImageOptim, que “otimiza os parâmetros de compactação, remove os metadados indesejados e os perfis de cores desnecessários”.
No WordPress, existe um plug-in gratuito chamado WP-Smushit, que remove as informações ocultas presentes nas imagens.
O WP-Smushit digitaliza imagens enquanto você as carrega para o WordPress e evita que dados desnecessários permaneçam.
Diminui o tamanho do arquivo, mantendo a qualidade da imagem.
-
USE PLUGINS COM MODERAÇÃO (APENAS SITES WP)
O inchaço do plug-in pode diminuir significativamente o desempenho do site, criando muitos arquivos extras, aumentando assim o tempo de carregamento.
Tente evitar o uso de plugins sempre que possível. Na minha opinião, não é possível evitar completamente os plugins. Mas existem maneiras de reduzir a contagem geral.
No site da Webtrends por exemplo, os desenvolvedores conseguiram reduzir de 16 plugins para 9. Isso é um ganho considerável.
Para iniciantes, se houver uma maneira fácil de se locomover usando um plug-in – faça-o. (Exemplo: o plug-in do Google Analytics. Em vez disso, basta adicionar o código de acompanhamento ao rodapé do site manualmente.)
Além disso, a cada 4-6 meses, reserve um tempo para revisar seus plugins. Avalie cada um e exclua-o se:
- Você não usa mais;
- Não está fazendo o que deveria estar fazendo;
- É “chamar funções obsoletas”;
- Existem plugins novos e aprimorados que funcionarão melhor;
Além de ocupar espaço, plugins desatualizados do WordPress geralmente são responsáveis por vulnerabilidades de segurança. (Pense nisso: é um pacote de código de terceiros no seu site.)
Apenas outro motivo para manter a contagem baixa de plugins.
-
REDUZA OS SCRIPTS EXTERNOS
Você conhece os trechos do código JavaScript que você incluirá para adicionar um recurso ou biblioteca extra ao seu site?
Esses scripts externos fazem solicitações HTTP sempre que uma nova página é carregada.
Aqui estão alguns exemplos de scripts externos que podem estar atrasando o seu site:
- Caixas “curtir minha página” do Facebook;
- Bootstrap (se trazido via CDN);
- Conjuntos de ícones como Font Awesome (também quando trazidos com uma CDN);
- Sistemas de comentários externos (como Disqus);
- Caixas pop-up e ferramentas similares de captura de leads (como SumoMe);
- Serviços de análise de sites (por exemplo, Google Analytics ou Mixpanel);
- Fontes externas (ou seja, fontes do Google);
Isso não quer dizer que você deva evitá-los todos juntos (o que é difícil de fazer de qualquer maneira). Apenas esteja ciente disso.
Para descobrir quais scripts são especialmente grandes, você pode voltar ao Pingdom para ver quais arquivos estão demorando mais para carregar.
-
OTIMIZE ARQUIVOS JS E CSS
Há duas maneiras de fazer isso: minificação e gzipping (ou compactação). Podemos definir como:
“A minificação funciona como remover espaços em branco, remover comentários, remover ponto e vírgula não necessário, reduzir o comprimento do código hexadecimal…”
Enquanto isso, gzipping:
“Encontra todas as sequências repetitivas e as substitui por ponteiros para a primeira instância dessa sequência”.
Para obter melhores resultados, você deseja usar a minificação e o gzip juntos.
No entanto, o gzipping é feito no nível do servidor: você deve configurá-lo para fazê-lo.
Para começar, aqui estão algumas ferramentas de redução:
- (WordPress Plugin) BWP Minify : permite combinar e minificar seus arquivos CSS e JavaScript;
- (WordPress Plugin) W3 Total Cache: este é um dos plugins de desempenho mais populares. De fato, eu o uso no Learn to Code With Me. Ele oferece um conjunto de ferramentas de desempenho – incluindo a capacidade de reduzir arquivos;
- WillPeavy : HTML, CSS ou JS gratis;
Nota: se você estiver usando uma ferramenta de fluxo de trabalho como Grunt ou Gulp, poderá adicionar pacotes NPM para reduzir seus arquivos.
-
APROVEITE O CACHE
O cache da página é quando as páginas da Web armazenam arquivos estáticos (como documentos e imagens HTML), que permitem aos visitantes acessar a página mais rapidamente, pois o banco de dados não precisa recuperar cada arquivo sempre que houver uma solicitação.
O problema do cache, porém, é que, na maioria dos casos, ele funciona apenas para visitantes repetidos.
Os visitantes iniciantes do site ainda não terão o site armazenado em cache, pois a página precisa carregar arquivos pelo menos uma vez antes de armazená-los.
Se você é um usuário do WordPress, pode instalar um plug-in para ativar o cache. Aqui estão alguns plugins de cache populares:
- W3 Total Cache: plugin de desempenho mais popular;
- WP Super Cache: sugerido para sites de alto tráfego com servidores com pouca capacidade, parece ser atualizado com mais frequência (criado pela Automattic);
Se você não estiver usando o WordPress, poderá configurar seu site para armazenar em cache no nível do servidor.
O Digital Ocean possui vários tutoriais úteis sobre armazenamento em cache .
-
ELIMINAR A BAGAGEM DO SITE
“Bagagem” pode ser muitas coisas – muitas das quais já foram discutidas (imagens, plugins e scripts externos).
Alguns outros exemplos comuns de bagagem no site:
- Código que se acumula no seu site (como quando você faz correções rápidas, sem considerar a maneira mais produtiva de implementar as alterações);
- Bancos de dados que se tornaram enormes – isso pode ser particularmente o caso de sites de comércio eletrônico com muitos pedidos;
- Muitos backups feitos no nível do servidor;
- Para usuários do WordPress – plugins, temas, revisões salvas de páginas e postagens e bibliotecas de mídia em massa;
A principal maneira de limpar a “bagagem” extra é entrar de vez em quando e fazer uma revisão manual.
Aqui estão algumas dicas profissionais adicionais:
- Remova comentários de spam ou trackbacks que você não precisa.
- Armazenar arquivos de mídia como downloads de PDF externamente no Amazon S3 ou Google Drive;
- Para usuários do WP: remova as instalações mais antigas do WordPress em seu servidor.
- Para usuários WP: use um plug-in como o WP-Optimize, que permite limpar seu banco de dados com mais eficiência;
-
USE UMA REDE DE ENTREGA DE CONTEÚDO (CDN)
Guardei as CDNs por último, porque isso é mais “avançado”, especialmente para um novato.
Uma CDN é essencialmente muitos servidores otimizados em todo o mundo que entregam conteúdo da web para os usuários com base em sua localização geográfica.
Isso significa grandes melhorias de desempenho para os usuários do site.
Porque, digamos, se uma pessoa acessando seu site na Índia, ela estará recuperando conteúdo da Web de um servidor próximo, em vez de em todo o mundo em Utah.
Aqui está o que você pode armazenar em uma CDN:
- Arquivos JS;
- Arquivos CSS;
- Imagens;
- Outros arquivos enviados (como vídeos, PDFs);
Algumas CDNs comuns incluem:
- MaxCDN;
- CloudFlare;
- Amazon CloudFront;
Se você está em um site WordPress e já está usando o popular plug-in W3 Total Cache, aqui estão algumas boas notícias: ele se integra ao MaxCDN, para que você possa rodar em um CDN basicamente em pouco tempo. (Em outras situações, pode não ser tão simples mover os recursos do site para uma CDN.)
No entanto, aqui está uma desvantagem das CDNs: elas podem ficar caras. Especialmente se você estiver usando muita largura de banda.
Mas para sites maiores, com muitos visitantes vindos de todo o mundo, uma CDN é basicamente uma necessidade. E todos os sites “grandes” usam um sem dúvida.
No entanto, se você está apenas começando um blog ou construindo um miniaplicativo, uma CDN não é necessária.
AQUI ESTÁ O QUE VOCÊ PODE FAZER A SEGUIR
Você acabou de ler minhas nove dicas para acelerar seu site. Agora é hora de colocar essas dicas em ação. Veja como você pode começar facilmente em apenas 5 minutos:
- Se estiver usando um site WordPress, exclua plugins e temas não utilizados;
- Se estiver usando qualquer site, remova os scripts externos desnecessários (por exemplo, caixa de curtidas do Facebook, SumoMe, Hello Bar, Font Awesome, ferramentas de teste AB como Optimizely, etc.);
Como é provável que isso faça apenas uma pequena diferença, reserve um tempo para aprofundar e ver quanto dos outros conselhos você pode aplicar ao seu próprio site.